Documentation has now moved to our store, it will no longer be updated here!
Evolved Caching is a highly performance orientated, advanced full page caching solution for Magento developed by Hussey Coding. The extension combines incredible performance, a simple install unmatched by other full page caching solutions, huge versatility through easy backend configuration options and direct integration with Varnish to greatly increase your cache hit rate. Unlike alternative full page caching solutions, you don't need to be a developer to install and configure this extension for complete full page caching with dynamic content loading even when items are in the cart and/or you are logged in. Evolved Caching is designed very much to be plug and play - no development time should be needed to properly install and configure it.We truly believe that it is the premier choice for full page caching in the market place, leaving other options very much wanting both in terms of performance, and versatility.
Evolved Caching sets extremely high standards with it's full page caching, and right from the first release introduced both highly advanced caching techniques, and performance that easily outstrips competing products. While others have started copying us, we were the first to introduce AJAX based holepunching, and continue to innovate with every release.
Purchase Evolved Caching and you will have a solution which offers the highest caching performance, the most complete cache content management, and the easiest install and configuration of any solution available. The development of the extension is spearheaded by time proven, highly experienced Magento developer, Jonathan Hussey, who is also Lead Developer at Hussey Coding Limited. He has been working with Magento for many years and follows only the best development practices to create robust extensions of the very highest quality.
As capable and easy to setup as Evolved Caching is, we are always happy to hear from our customers and potential customers and can offer quick, expert advice or assistance for any of our extensions. At Hussey Coding we always strive to give the best customer service possible, so if you do find yourself in need of information or assistance please do not hesitate to contact us at sales@husseycoding.co.uk for sales related queries, or support@husseycoding.co.uk for more technical questions.
First a Simple Comparison
Before reading on, we'd like you to perform two simple tests comparing the standard magento demo, our demo, and the demo of any other full page caching solutions you might be considering. The test is designed to quickly show how other caching solutions fall down even when looking at the simple, but important caching scenarios of applying category filtering, and products going out of stock through normal sales.
Firstly open the relevant demo sites, they are likely to all be of the default Magento install, so in each one navigate to Electronics -> Cell Phones, and then Electronics -> Computers to make sure both pages are cached. Return to Electronics -> Cell Phones and change the category sorting to show 30 products per page. Now go back to Electronics -> Computers and you will see that many competing caching solutions already fall down because they display the page with the old number of products per page. Notice that the standard Magento demo, and Evolved Caching maintain the category sorting options between categories.
The difference here is because category sorting is done both by URL and according to session data (the session also contains things like cart contents). Evolved Caching maintains and updates session data just like a default Magento install but most other caching solutions only cache by URL and ignore session data entirely when it comes to things like category sorting.
For the second test, navigate to a category page (Electronics -> Computers is fine) and pick a product. Now log in to admin (our demo admin is here) and find the product under Catalog -> Manage Products. Click the product, then go to the Inventory tab and set the Stock Availability to Out of Stock (to emulate a product automatically becoming out of stock from normal sales). Now return to and reload the frontend category page and note the stock status of the product you have modified. Again you will see that Evolved Caching correctly reflects the new product stock status while other caching solutions still display the old stock status incorrectly showing that the product can be added to the cart.
We hope that these simple tests show you that Evolved Caching truly is evolved compared to other solutions.
Contents
This guide runs through installation, discusses all of the configuration options, shows the full capabilities of the extension and includes detailed benchmarks. Just follow the links below to find out more.
Updated for version 1.9.3
Installation
Caching Exclusions
General Options
Cache Storage
User Agents (optional)
Headers (optional)
Caching Key Cookie (optional)
Dynamic Content Display (optional)
Automatic Cache Clearing (optional)
Automatic Cache Warming (optional)
Cache Locking (optional)
Managing Cache Entries (optional)
Licensing
Performance
Conclusion
Installation
When you purchase Evolved Caching, you will receive an archive of the extension along with licenses for the domains you have told us about. Extract the contents of this archive to the root of your Magento install, and you will see that a file has then been added to site root called evolved.php. This is the gateway to the extension and to use it, you need to make a couple of changes to the file .htaccess, also at site root. Open this file and change all instances of index.php you find to evolved.php - there should only be two (plus one comment that you don't need to change).
That's all you need to do to install the extension!
NOTE
When installing any extension you should always ensure compiler is first disabled. Also remember that if you are using Nginx instead of Apache you need to make the .htaccess changes above in the equivalent Nginx configuration file instead.
IMPORTANT
After installation you must exclude at least one block from caching as per the Caching Exclusions section of the guide below before caching will function.
↑ back to contents
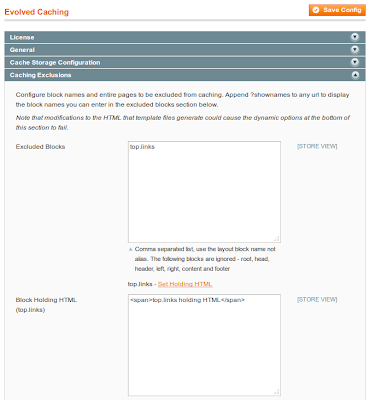
Configuring Caching Exclusions
To fully configure the extension for your store so that caching can function, you need to enable the loading of dynamic content, you can also disable caching entirely for certain parts of your site by URL. You will probably want to disable caching by URL for things like the customer login area, the cart page and the checkout process - basically anywhere where pages have more dynamic, user specific content than static content the same for all users.
So before you enable Evolved Caching through the normal configuration, you will need to browse your site to find full pages, and blocks that you don't want to be cached. For full pages just note the full or partial URL of the page (excluding the domain). On page load the extension compares the current URL with the excluded URL's you enter and if there is a match, caching is bypassed. So if you for instance entered customer as an excluded URL, this would exclude caching for various sections of the customer login area.
Let's do that now. Log into admin and under System -> Cache Management disable and clear all caching. We'll enable it again later, this just saves potential caching issues causing confusion when configuring the extension. Now we can view the frontend to find blocks, and pages we want to exclude from caching. Evolved Caching makes this easy via a helper argument you can append to any frontend URL to show the names of the blocks that are rendered on that page.
INFORMATION
Evolved Caching uses three different helper URL arguments, ?shownames, ?disabled and ?evolved.
?shownames - displays block names you can add into the excluded blocks section of admin.
?evolved - displays error messages if the cached page cannot be loaded, or if it loads fine it will show you which areas of the page have been loaded as dynamic content.
?disabled - disables full page caching for the request.
 |
| Block names displayed with ?shownames |
Browse the various areas of your site and note down the names of all of the blocks you want to exclude from caching. A common collection of block names might include some or all of the following:
- top.links
- global_messages
- messages
- global_notices
- wishlist_sidebar
- catalog.compare.sidebar
- right.reports.product.viewed
- right.reports.product.compared
- right.poll
- catalog.product.related
- product_compare
- checkout
- customer
- sales
- wishlist
- compare
- newsletter
- catalogsearch
- tag
- paypal
- api
- currency
NOTE
You can exclude any block or page, the above is just designed to give you a few ideas. Custom content can also be excluded in exactly the same way as any other block, no special treatment is required.
 |
| Configuration of caching exclusions |
INFORMATION
If you have a multi store setup you can set different page and URL exclusions per store by changing the configuration scope. All Evolved Caching options which apply to the front end can be configured in this way, while backend only options such as automatic cache clearing and warming are global.
Under Excluded Pages version 1.6.7 adds a new option, Ignored URL Arguments. You can enter in here any URL arguments you would like Evolved Caching to ignore when making a decision on whether not to create a new cached page. These arguments may for instance be tracking variables you use on certain landing pages which unless ignored will cause a separate cached page to be created, even though the page content is identical to an existing cached page. Ignoring this argument means the same cached page will the be served regardless of the presence of any tracking variables in the URL. So if you had for instance a URL argument of ?argument=value, you would add argument here to ignore it.
Below Ignored URL Arguments versions 1.2.0, 1.3.7 and 1.3.8 add six new options:
- Dynamic Category Prices
- Dynamic Category Reviews
- Dynamic Category Stock Status
- Dynamic Product Reviews
- Dynamic Product Tier Pricing
- Dynamic Welcome Message
So if any of these scenarios match your store setup, just turn on the relevant option(s) to allow dynamic updating of category and product pages, and the header welcome message. It's worth noting that these options also cater for the search results page, the product edit page and the product reviews page.
From version 1.8.4, pages are now automatically re-cached when placing an order on the frontend or through admin. The same is also true when cancelling an order or creating a credit memo in admin. With this addition, most stores won't any longer need to enable Dynamic Category Stock Status if they are using stock management.
Version 1.9.2 again extends functionality to give your store developer additional control of these dynamic options. As some of these options must use regex to match particular HTML for dynamic updating, Evolved Caching now dispatches a number of events related to these dynamic settings. By observing these events you are able to customise firstly the regex used to match the content on the page which needs to be dynamic, and secondly the HTML rendered out to fill these matched areas with dynamic content.
The Dynamic Category Stock Status, Dynamic Product Tier Pricing and Dynamic Welcome Message dynamic settings dispatch events of this type. The Dynamic Product Tier Pricing setting only dispatches an event relating to the regex used to match the dynamic content on the page as this blocks content uses a method to render (but it does not render in it's own block). The Dynamic Category Stock Status and Dynamic Welcome Message settings dispatch events related to both regex used to match content on the page, and HTML used to render dynamic content in these areas. The events dispatched are as follows:
Dynamic Category Stock Status Events
evolved_caching_block_product_list_list_cart_regex evolved_caching_block_product_list_grid_cart_regex evolved_caching_block_product_list_list_cart_render evolved_caching_block_product_list_grid_cart_render evolved_caching_block_product_list_outofstock_cart_renderDynamic Product Tier Pricing Events
evolved_caching_block_product_info_tier_regexDynamic Welcome Message Events
evolved_caching_block_welcome_regex evolved_caching_block_welcome_renderThe events ending in _regex contain the regex used to match the relevant dynamic areas of the page. The current regex can be pulled and altered in your observer method using the following PHP:
$regex = $observer->getRegex(); $pattern = $regex->getPattern(); // pull the current regex $regex->setPattern($somenewregex); // set your own regexThe product_list regex events match the add to cart buttons on the category page for list mode and grid mode. The tier pricing regex event matches the tier pricing block displayed on the product page. The welcome regex matches the welcome message normally found in the header.
The events ending in _render contain the HTML used to render out dynamic content. The observer object will contain three customisable HTML strings, before, middle and after. The middle string will contain any user/block specific HTML in the dynamic content (for instance the welcome message text, or the add to cart URL) - you are unlikely to want to change this. In the case of your templates having been customised you probably are however going to want to customise the before and after strings which contain any non user/block specific HTML used to render dynamic content (for instance the welcome message element opening and closing tags). The current dynamic content can be pulled and altered in your observer method using the following PHP:
$data = $observer->getData(); $before = $data->getBefore(); // pull the before string $data->setBefore($somenewbeforestring); // set your own before string $middle = $data->getMiddle(); // pull the middle string $after = $data->getAfter(); // pull the after string $data->setAfter($somenewafterstring); // set your own after stringYou can also pull the complete string being a combination of before, middle and after strings, but any changes made to this string will be ignored:
$after = $data->getComplete(); // pull the complete string
↑ back to contents
General Options
The Dynamic Content Strategy setting in the general options is one of the more important settings to consider.
 |
| General Options |
This setting allows you to have dynamic page content updated either via AJAX after the page has loaded, or from version 1.9.0 using BigPipe technology to update it before the page is completely delivered to the browser.
The reason this option exists is that with some third party extensions you can run into issues when content is updated via an AJAX call, where blocks you have set to update rely on a JavaScript onload event. The extension already fires a JavaScript event of it's own called evolved:loaded for cases like these, and using this instead of dom:loaded will resolve any JavaScript issues you may have.
The inclusion of BigPipe from version 1.9.0 however allows you to overcome any JavaScript related issues but still keep caching performance almost as good as when using AJAX, but a very important point here is that you cannot use Varnish in conjunction with BigPipe. So when deciding which strategy to use, consider the advantages and disadvantages of both.
- AJAX performance is the best, but you can encounter JavaScript related issues when excluding blocks which rely on certain JavaScript functionality. AJAX works fine along side Varnish.
- BigPipe performance is slightly less fast than AJAX, but you will not encounter any JavaScript related issues for excluded blocks. You cannot use Varnish with BigPipe.
Since version 1.6.9, The second setting you will find in this section is Flush Varnish Cache. If you are using Varnish in conjunction with Evolved Caching and have the .vcl found here installed, then you can enable this setting to also have Varnish cache deleted when managing the cache in admin, for instance when flushing the cache through cache management, deleting entries in the Full Page Cache Entries grid, or when saving products, categories and CMS pages with Automatic Cache Clearing enabled. The Varnish cache will also be warmed with Automatic Cache Warming enabled.
Version 1.8.1 adds a new option here, User Login Required. You should enable this only if your store requires users to login before they can gain access.
Version 1.9.2 adds another new option to this section - Crawler Currencies. This allows you to optionally extend crawler functionality to also crawl pages in all of the store currencies rather than just the base currency. By selecting All Store Currencies the amount of cache generated by the crawler will double for each additional currency available for the store so this is worth considering before enabling this option.
Version 1.9.3 adds the Refresh Expired option to this section. From this version the Refresh Entries button on the Full Page Cache Entries grid now rebuilds the cache (rather than just clean up expired entries as it did before). The Refresh Expired setting allows you to define whether expired cache entries will be be rebuild, or just cleaned up when clicking the Refresh Entries button. If you are using file based storage you probably will want to set this to Yes, but if you are using Memcached or APC storage, then setting this to Yes could run the risk of pushing more relevant cached entries out of the cache when rebuilding expired entries if cache storage capacity is exhausted.
↑ back to contents
Configuring Cache Storage
Evolved Caching can be configured to store full page cache data to either the server filesystem, APC or to a Memcached server. You can configure this under the Cache Storage Configuration section in admin.
 |
| Configuration of cache data storage |
With Files selected as the storage type you don't need to configure anything else in this section. The same is true with APC selected, however you can optionally define an expiration time for cached items. With Memcached selected you need to configure as a minimum the Memcached Host and Memcached Port. You can also optionally choose to use a persistent connection to the Memcached server, compress the data stored to Memcached, and define an expiration time for cached items. When using compression you can also optionally set the compression data size threshold and the minimum compression saving.
NOTE
With Files storage type selected, caching data will be stored to the var/evolved/ directory. Take care before deleting all files in this directory as it will also contain user specific data used to load the correct cached page. Clearing cache through admin will intelligently manage these files only deleting them if they have expired. The same applies with APC and Memcached storage types selected
INFORMATION
APC and Memcached storage types can only be selected if they have been configured on your server.
IMPORTANT
A word about Memcached...
It is worth understanding how a Memcached server works before choosing it as the storage type. When a Memcached server is full the next item to be saved to it causes the oldest item to be deleted. Evolved Caching stores cache data for every different URL, category page sorting combination, currency, store and optionally user agent. If you have a setup with 6000 different products and 500 category pages with cache data for each page being in the region of 100KB (which would be fairly typical), you are already looking at needing 650MB of memory to store the cache data. Add to this CMS pages, category page sorting and mobile stores and you can soon see how the memory requirements for Memcached add up.
Another point worth considering is that when clearing Memcached data, you can't selectively delete cache by tag (which is what Magento attempts to do when refreshing each cache type in admin), you can only delete everything on the server. This means that if you chose to store pages to a Memcached server also used by other caching types, when refreshing cache data for just one of those cache types, cache data for all types will be lost. For this reason if you choose to use Memcached as the storage type, we recommend you use that server only for Evolved Caching and not share it with other caching types.
Finally it's worth noting that the server OS will store files it accesses regularly to memory anyway, and accessing these files will actually be twice as fast as accessing the same data from a Memcached server. So it's likely that many of the most common pages on your site would be served from memory anyway using Files as the storage type. Remember however that you have no control over which files the OS caches to memory.
IMPORTANT
A word about APC...
Whilst considerably faster, when using APC as the storage type many of the same principles apply as when using Memcached. You still need enough memory, and you can't optionally clear parts of the cache, only the entire cache, so again be aware of what user data is being stored to APC before clearing the cache.
To enable you to properly manage caching to memory, version 1.2.0 of Evolved Caching allows you to define an expiration time for pages cached both to APC and Memcached. With both storage types, when accessing a cached page the expiration time for that page is reset. We recommend you use cache expiration with APC and Memcached, and and set it to a figure which reflects the traffic to your site such that popular pages remain cached as they are accessed regularly enough, but less popular pages are allowed to expire thus reducing memory usage. Using the correct expiration time combined with a sensible storage capacity will allow you to maintain caching for all of your popular pages while keeping memory requirements under control.
↑ back to contents
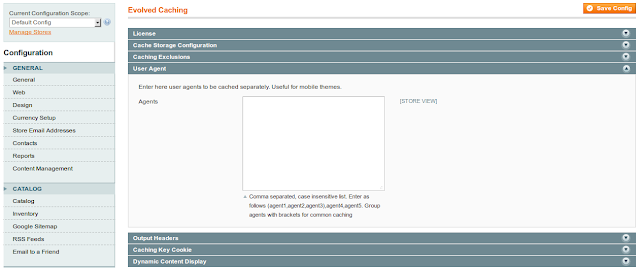
Configuring User Agents
Configuring user agents is optional.
Every browser has a different user agent and this allows you to uniquely identify particular browsers your customers may be using. Evolved Caching allows you to cache pages separately according to user agent. This is great if you have for instance a mobile store running under the same domain as your main store and want to cache this separately (Magento allows you to configure a mobile theme in this way by user agent).
As well as this more obvious application you can also use this to cache desktop browsers separately where you might have browser specific HTML generated. This can be useful for things like adding better support for older browsers such as IE6.
NOTE
Configuring user agents adds the ability to cache mobile stores separately.
 |
| Configuration of user agents |
↑ back to contents
Configuring Headers
Configuring headers is optional.
Full page caching gives your site a huge boost in terms of speed, but a trade off is that as the vast majority of your PHP code is no longer going to run on the server (which would usually happen to build the page), headers in your code will no longer be output. Dependant on your setup and any external systems that may be interacting with your Magento install this may potentially cause problems.
NOTE
No header output may not be a problem with your install, but you should check this with your developer.
 |
| Configuration of headers |
Headers can be configured under the Output Headers section. They should be entered as a comma separated list, with semi colons separating header arguments. So if you wanted to output for instance headers header('WWW-Authenticate:Negotiate') and
header('WWW-Authenticate:NTLM', false) you would enter WWW-Authenticate:Negotiate,WWW-Authenticate:NTLM;false in the relevant section.
INFORMATION
When configuring headers if you leave a section empty, any headers entered under All Pages will be output, otherwise only the headers under the most relevant section will be output. To disable headers altogether for a section, even if headers are entered into All Pages enter none in that section.
IMPORTANT
Aggressive browser caching can break certain Magento functionality, such as category sorting, by serving requests from local, browser cached content rather than from the server. This is a browser problem and not related to Evolved Caching, but so that you can ensure full page caching works correctly we strongly recommend you add the following directive into your .htaccess file directly below the ExpiresDefault line.ExpiresByType text/html "now"
This will insert headers forcing the browser to pull fresh HTML content from the server for each request.
Above the ExpiresDefault line you should also add the following directive if it isn't already there (which it isn't by default).
ExpiresActive On
From version 1.5.1 headers are automatically added to help disable browser caching of HTML, we still however recommend also using the above rule in your .htaccess.
↑ back to contents
Configuring Caching Key Cookie
Configuring a caching key cookie is optional.
Evolved Caching is built to be directly compatible with external caching systems such as Varnish, out of the box. This is made possible by the extension building generic, non user specific HTML cache data for each page, and also optionally generating a cookie, named evolved_key, containing a unique page hash Varnish can use to load and save it's cached content. For information on configuring Evolved Caching to work with Varnish, see our guide here.
You can enable generation of this cookie under Caching Key Cookie. When enabled the unique page hash cookie will be generated for the next page before the user leaves the current page, meaning it will be present when the new page request hits Varnish. Evolved Caching has already done all of the logic work here to create the page hash in the cookie, so Varnish can just take the cookie content and use it directly to load or save it's cached content.
INFORMATION
The evolved_key cookie will not be created if the user navigates the site using browser controls such as the back and forward buttons. This is because there is no way to reliably determine which page the user has navigated to.
 |
| Configuration of caching key cookie |
↑ back to contents
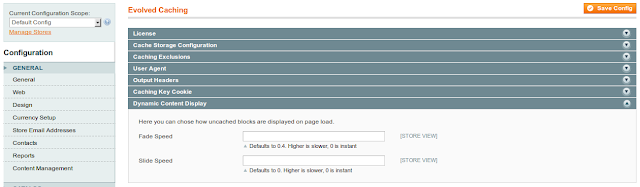
Configuring Dynamic Content Display
Configuring dynamic content display is optional.
To allow Evolved Caching to load generic, non user specific cached content useful to external systems such as Varnish, the extension updates dynamic page content via an AJAX call on page load. When this dynamic content displays on page, you can use a fade, and/or slide effect to show the updated content. These effects default to just a quick fade, and but you can modify or remove these effects under the Dynamic Content Display section. The effect timings are entered here in number of whole or partial seconds, with the fade effect defaulting to 0.4, and the slide effect defaulting to 0 if empty.
 |
| Configuration of display effects |
INFORMATION
Evolved Caching fires a custom JavaScript event named evolved:loaded once it has finished loading all dynamic content, and you can hook into this event in place of the normal page load event. This is useful where you have JavaScript which relies on the contents of any of your dynamic blocks.
↑ back to contents
Automatic Cache Clearing
Configuring automatic cache clearing is optional.
Version 1.3.0 of Evolved Caching adds the ability to automatically clear full page cache content when saving product, category and cms pages in admin. Only the relevant cache content will be cleared, so for instance when saving a category or cms page, just the cache for that category or cms page will be cleared leaving the rest of the cache untouched. When saving a product page, automatic cache clearing will clear cache content for every instance of that product page (if for example you have the same product available in multiple categories at different URL's), it will also clear the cache for any categories that product is assigned to.
This also works with products that have parents, for instance when saving a product that has been assigned to a grouped, configurable or bundled product. In this case relevant parent product cache entries are also cleared.
Finally in addition to this, you can also choose to automatically clear the standard block HTML cache type when saving product, category and cms pages, so no more invalidated cache warnings as soon as you hit the save button.
 |
| Configuration of automatic cache clearing |
Since version 1.8.0 of Evolved Caching, the relevant, store, category and product cache will be automatically cleared at the start and end of any scheduled design change period. The same is also true for product special prices.
↑ back to contents
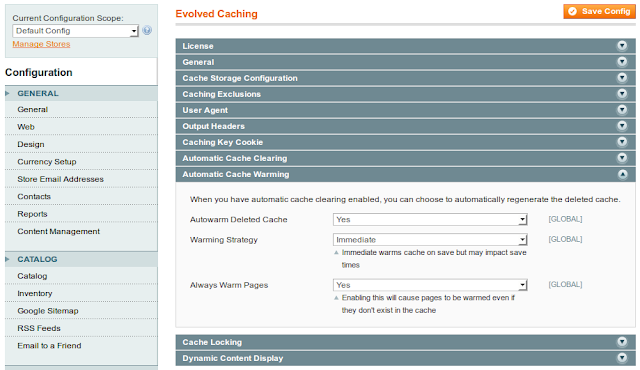
Automatic Cache Warming
Configuring automatic cache warming is optional.
Version 1.3.9 of Evolved Caching adds the ability to automatically rebuild product, category and cms full page cache entries which are removed when using automatic cache clearing. This leaves you free to just run your store and not worry about whether the customer is seeing an up to date cached page or not.
The process is intelligent and respects your caching strategy, so only cache entries which actually exist and have not expired will be rebuilt. This means that if you are using APC or Memcached storage and have set the cache to expire, then only valid, current pages will be refreshed and you won't be recreating old expired pages which could push more relevant, current entries out of the cache.
From version 1.4.2 cache warming is done via a cron job, and version 1.5.0 also adds a warming strategy choice so you can pick to have pages warmed immediately on save, or via cron job if the immediate option has too much of an impact on save times.
Version 1.6.0 also adds the Always Warm Pages option which gives you the option to warm pages on save even if they don't exist in the cache already. This means that if you for instance create a new product then you can have the cache content created for that page as soon as you save it.
If you are using file based caching then this storage is considered effectively unlimited, but if you are using the limited size memory based storage of either APC or Memcached, then be aware that enabling this setting will cause the oldest cached entries to be lost if the cache storage is full and saving causes new previously uncached pages to be created.
 |
| Configuration of automatic cache warming |
Since version 1.8.0 of Evolved Caching, the relevant, store, category and product cache will be automatically warmed at the start and end of any scheduled design change period. The same is also true for product special prices.
↑ back to contents
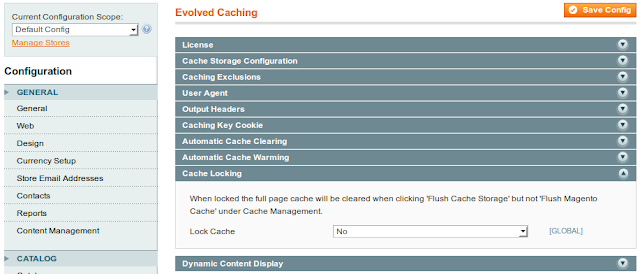
Cache Locking
Configuring cache locking is optional.
Version 1.5.0 of Evolved Caching adds the ability to retain the full page cache when clicking 'Flush Magento Cache' under Cache Management, it will still be cleared when clicking 'Flush Cache Storage'. This is useful if you find you are needing to clear the cache fairly regularly when there have been for instance configuration changes which don't affect page layout.
 |
| Configuration of cache locking |
IMPORTANT
If you enable this feature and have CSS/JS merging enabled under System -> Configuration -> Developer -> JavaScript/CSS Settings, it is worth being aware of the possible consequences.
If under System -> Cache Management you Flush JavaScript/CSS Cache you must make sure you use the Flush Cache Storage button to clear the full page cache. If you instead use the Flush Magento Cache button, the full page cache will of course not be cleared and so will contain expired JavaScript and CSS paths which will break your stores JavaScript functionality and styles. This feature is therefore designed to be used only if you find you are regularly having to clear the cache for reasons other than style, or JavaScript functionality changes.
Managing Cache Entries
Managing cache entries needs no configuration and is optional.
Version 1.3.0 adds a new admin interface which you can reach by navigating to System -> Full Page Cache Entries. Here you can view, filter and manage all full page cache content. This easy interface gives you real time, granular control over the entire contents of the full page cache and allows you to view individual cached pages, filtering results by the same caching criteria used to create the cache.
You can also remove individual or multiple cached pages, and see which pages have expired. Cached entries become expired either when the cached content is deleted outside of Magento, or when the cache expiration time for Memcached or APC has been exceeded.
Version 1.5.0 adds the ability to view each cache entry in a new browser window by clicking the 'View' link against each entry, so what you see here is exactly what your customers see.
 |
| Managing full page cache entries |
Once generated, by using automatic clearing and warming the cache really keeps itself up to date. However when there is no cache, whether that's because Evolved Caching has just been installed, or because the cache needed to be cleared for some reason, version 1.8.0 of Evolved Caching adds the Generate Cache button which lets you immediately build up a good basic cache. By using this the crawler will run across all CMS, category and product pages, so a good percentage of your store a customer visits will be cached right from the outset.
↑ back to contents
Configuring Licensing
Evolved Caching is licensed on a per domain/subdomain basis (so domain.com, www.domain.com and subdomain.domain.com are all considered different). When purchasing the extension through our store you can list up to five domains/subdomains you want to enable Evolved Caching on, the licensing information will then be displayed under the My Licenses tab of your My Account area once logged in. This is the licensing information you need to add into the License section.
When licensing multiple domains within the same sale you will receive a substantial discount - the second domain has 20% off, and further domains (up to a total of 3 more) have 40% off. If you need more than five licenses just let us know and we can supply them for you.
I have development/staging domains I want to license, what about these?
After your purchase if you have any development/staging installs you would like to have Evolved Caching licensed on, we can supply you with licenses for these free of charge, again just let us know.
 |
| Configuration of licensing |
↑ back to contents
Enable Caching
Evolved Caching is now fully configured all that's left to do is to enable it, plus any other caching types you want to use, under System -> Cache Management.
Performance
So what kind of performance boost will I see using Evolved Caching?
Using the extension you will immediately see a very significant improvement to page loading times. Not only this, but there will also be a very significant reduction in server resources required to run the site meaning you can reliably serve pages to many more people, much faster.
Exact performance figures will vary according to server and the amount of content on page, but a general rule is that the larger and more complex a page, the bigger the saving will be. Here are some benchmarks we put together to give you an idea of the kind of saving you can expect.
It's important to note that some other caching solutions may say they have better performance than Evolved Caching in certain areas, but here you will find fair, realistic, achievable performance improvement figures which you can consistently expect to see on any store with an equivalent hardware setup. All of the the benchmarking and load testing was performed on servers with very modest specifications at the lower end of what it is realistic to expect Magento to run on. Some of the tests were also performed on live stores, so these are real world, reproducible performance figures - not just the theoretical best case results from tests performed in a highly controlled and selective environment.
This first set of benchmarks lists page load time for a single request. As discussed above, Evolved Caching first loads generic, non user specific HTML, and then loads any dynamic content via an AJAX call. These benchmarks show load times for the home page, a product page and a category page. The first image shows the load time without Evolved Caching, the second image the time taken for Evolved Caching to load the generic, non user specific HTML, and the third image the time taken to complete the AJAX request for dynamic content.
Note that the Waiting figure is the important one here - this is the time it takes for the server to process the request and start sending data to the browser. The time it takes for the browser to then fully load the page depends heavily on the speed of the users connection.
Lets look at the home page first.
Home Page
 |
| HTML generation time without Evolved Caching |
 |
| HTML generation time using Evolved Caching |
 |
| AJAX dynamic content request time using Evolved Caching |
So you can see that without Evolved Caching, the server takes 1560ms to generate the page HTML, but with Evolved Caching it takes just an incredible 9ms. This means that the server processing time for the request is just 0.58% of what would take without Evolved Caching, and this is all the time it takes to generate the entire page and send it to the browser.
Once the browser has loaded this lightening fast page (at which point the user can view and use the page as normal), an AJAX request is sent for the dynamic, user specific content. This in itself only takes the server 179ms to process, making the total server processing time for the entire page, including dynamic content, only 188ms - just 12% of the time it would take without Evolved Caching.
Now lets look at a product page.
Product Page
 |
| HTML generation time without Evolved Caching |
 |
| HTML generation time using Evolved Caching |
 |
| AJAX dynamic content request time using Evolved Caching |
With the product page containing more data, and being more complex than the home page, we see an even greater saving here using Evolved Caching. The server would normally take 2650ms to generate the page HTML, but with Evolved Caching it takes only 10ms - just 0.38% of the time.
Total server processing time is only 194ms to include the AJAX request for dynamic content - just 7.32% of the time it would otherwise take.
Finally lets look at a category page.
Category Page
 |
| HTML generation time without Evolved Caching |
 |
| HTML generation time using Evolved Caching |
 |
| AJAX dynamic content request time using Evolved Caching |
Again the category page also shows a massive performance boost. The server would normally take 2300ms to generate page HTML, but takes only 9ms with Evolved Caching - just 0.4% of the time. Total server processing time is only 192ms to include the AJAX call - just 8.35% of the time it would otherwise take.
But what about when the server is under load?
It's all very well having great load times when you are talking about a single request, but what about when the site is under heavy load with multiple users browsing at the same time? Well, Siege is a great tool for testing the performance of a server under load and allows you to simulate any number of simultaneous users browsing the site. After the tool has completed the test, it gives you various statistics like availability, transaction rate and transaction time. We used Siege to benchmark performance of a server under load both with and without Evolved Caching, here are the results.
 |
| Siege testing 20 concurrent users without Evolved Caching |
 |
| Siege testing 20 concurrent users with Evolved Caching |
As you can see in both cases 20 concurrent users are handled fine by the server with availability being 100%. However looking at the other statistics you can see even with just 20 concurrent users Evolved Caching serves much more data, much quicker with the transaction rate being far more than double, and the response time dropping from 1.09 to just 0.04 seconds.
When looking at 50 concurrent users we see an even greater improvement in performance.
 |
| Siege testing 50 concurrent users without Evolved Caching |
 |
| Siege testing 50 concurrent users with Evolved Caching |
Again the server is able to handle the number of requests in both cases with availability at 100%. However the other statistics shows the huge boost in performance Evolved Caching offers under load. Transaction rate jumps from just 8.35 to a massive 45.05 transactions a second, with response time dropping from 4.09 to just 0.08 second. Other statistics show a similarly substantial improvement in performance.
Lets step the tests up to 100 concurrent users.
 |
| Siege testing 100 concurrent users without Evolved Caching |
 |
| Siege testing 100 concurrent users with Evolved Caching |
Under load Evolved Caching really starts to show it's value. You can see that with no Evolved Caching, the server is now unable to fulfil all of the requests, and achieves only 85% availability, while with Evolved Caching continues to easily serve all 100 requests. The statistics speak even more clearly under greater load with the response time staying at just 0.13, compared to 7.60 seconds, and transaction rate rising to an impressive 80, compared to 9.22 transactions a second.
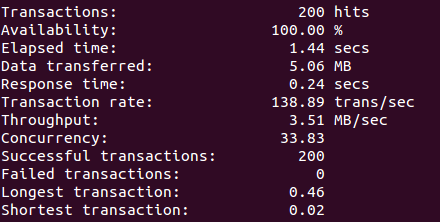
Finally lets see how 200 concurrent users are handled.
 |
| Add caption |
This time the server really is unable to handle the load achieving just 54.5% availability, but Evolved Caching continues to handle and serve all 200 requests maintaining 100% availability. Under this load all the server can handle normally is 10.39 transactions a second, but with Evolved Caching it can now handle more than 13 times the number of transactions at 138.89. The response time sees a similar improvement going from a clearly unacceptable 8.62 seconds to a still lightening fast 0.24 seconds.
That's pretty much as far as the server could go without caching, but we thought we would carry on the testing with Evolved Caching enabled and see just how far the performance scaled. Using a very standard Apache configuration we found Evolved Caching to just carry on giving, with performance reaching an incredible 420 transactions a second, a response time of still just 0.49 seconds, whilst maintaining 100% availability. That's over 40 times the number of transactions the server can otherwise handle - your server hardware will do so much more with this extension installed.
I need consistent performance over time
Well thats exactly what Evolved Caching will give you, and here is the data to prove it! For this test we used BrowserMob which is a tool used to load test your site with real browsers, over an extended period of time. We ran this test on a real, functioning store, with the natural peaks and troughs in performance you see under the load of users. The store is actually running on a low end VPS hosting spec - just 500MB of memory, and is in fact our own extension store. If you visit it you will see that despite the modest spec, it is lightening fast all because of Evolved Caching. Not only does the extension perform incredibly, it might even put money back in your pocket by saving on hosting costs!
We ran four tests in total, two without Evolved Caching enabled, and two with. We configured BrowserMob to test the site for an hour each time, and load it with fifteen simultaneous browsers resulting in thousands of transactions over the duration of each test. The results speak for themselves:
First test with Evolved Caching disabled
Second test with Evolved Caching disabled
First test with Evolved Caching enabled
Second test with Evolved Caching enabled
It is plain to see not only the difference in performance Evolved Caching brings, but also the incredible consistency of results and clear levelling out of server performance. Compared with Siege, 15 simultaneous users is rather modest and of course we already know from those results that Evolved Caching scales to give bigger improvements under bigger loads, but even under this comparatively light load we see a huge increase in performance between the sets of results.
How does performance compare to Varnish?
In our benchmarks comparing the time taken for Evolved Caching and Varnish to generate full page HTML, we were getting results within 5ms of each other - so performance is comparable between the two.
↑ back to contents
Conclusion
We hope this guide has convinced you about Evolved Caching's versatile capabilities, and shown the extensions incredible performance that outstrips other Magento full page caching solutions.
If you would like to talk to us about the extension, you can get in touch here. You can also chat to us, and buy the extension from our store.
Want to try the extension on your store before you buy? We will be very happy to supply you with a free staging or development domain license so that you can test the extension on your setup before you commit to buy. After your purchase we also offer a no fuss 14 day money back guarantee - no questions asked.
Evolved Caching is compatible with Magento CE 1.4 and above. You can view all Hussey Coding extensions including this one on Magento Connect.
↑ back to contents